| 26/5/07 |
| Scrippy |
Scrippy es un programa que simplifica la creación de los stationery y las páginas webs. Con Scrippy es fácil crear hermosos fondos con los gráficos que elijas.
La mejor forma de conocer el programa es descargarlo y probarlo. Pesa sólo 1.3 Mb. Instalarlo no modifica nada en el sistema de tu computadora. Y si decides no conservarlo puedes desinstalar.
Los requerimientos del programa son: una pc con como mínimo Microsoft Windows 95, Internet Explorer 5 y Outlook Express 5 o Outlook 2000 y 3 Mb de espacio libre en el disco.
Scrippy es shareware. Lo puedes descargar y probar por 30 días. Si decides usarlo después de eso, debes adquirir una licencia.
Lo que antecede es una traducción propia del texto de la web de Scrippy. Puedes entonces visitarla aquí.
En lo posible presentaré la versión de los stationery también realizados con este programa.
Despues, cada uno elegirá qué sistema le gusta más, si trabajar con el código o con Scrippy.
No se pueden combinar, son procedimientos totalmente diferentes.
Es posible realizar ajustes al código que nos da Scrippy, para hay que estar muy prácticos, no es tema para ver a esta altura del aprendizaje.Etiquetas: Scrippy |
escrito por Miss Daisy @ 1:40 a. m.  |
|
|
|
| 20/5/07 |
| Lección 1 |

Aquí se encuentra la lección 1 en inglés.
Se trata de un fondo liso, y una imagen en el margen izquierdo, sin movimiento y que se repite como un mosaico. No tiene música.
Se necesita una imagen de ancho: 300-325; alto: 300-375 pixeles. Y un color acorde para utilizar en el fondo.
Guardar el archivo (lo descargas del enlace) en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery.
En ese directorio tambien tienes que guardar tu imagen.
Abrir Outlook e ir a Mensaje - Mensaje nuevo con - Seleccionar diseño de fondo y buscar el archivo "lesson1example" con lo cual se abrirá un mail.
En el menu Ver, clic en Modificar Código fuente y eso ya queda así para siempre hasta que lo vuelvas a deseleccionar.
Todos tus mails tendrán en la parte inferior tres pestañas:
Modificar, desde alli puedes escribir el mensaje en si.
Código fuente, que es donde se trabaja haciendo los cambios que se indicarán en cada lección.
Vista previa, para ver cómo va quedando nuestro stationery.
- - -
Este es el código de la presente lección. Marcaré en rojo lo que hay que cambiar.
HTML
HEAD
STYLE type="text/css"
!--
body {
BACKGROUND-Attachment: fixed;
BACKGROUND-Repeat: repeat-y;
BACKGROUND-Color: #A7B6CD;
COLOR: #000000;
FONT-Size: 12pt;
FONT-Family: 'Comic Sans MS';
FONT-Weight: normal;
MARGIN-Left: 400;
MARGIN-Top: 1;
MARGIN-Right: 10;
MARGIN-Bottom: 20;
}
--
/Style
/HEAD
BODY background= "C:/program files/common files/microsoft shared/ stationery/ lesson 1 pic. jpg"
P> /P
!-- Background image will tile along the left side, text will scroll with background image.
--
/BODY
/HTML
- - -
Hay que modificar con cuidado, no quitando ningun signo que pueda afectar el código.
BACKGROUND-Color: #A7B6CD;
Es el color del fondo, quiere decir que allí reemplazarás por los números de tu color elegido. No tocar ningun otro dato, por ej. si quiero poner fondo negro quedaría así:
BACKGROUND-Color: #00000;
El color que sigue es el color de la letra, que será acorde al color del fondo, a fin de que sea legible.
Font Size: es el cuerpo de la letra
Font Family: la fuente (Arial, Times o la que te guste, poner bien el nombre fijándote en el listado de fuentes en otro programa o en el mismo Outlook)
Font - Weight: es el grosor, weight significa peso: normal o bold serían las opciones
Margin left es el margen izquierdo, que estará en relación al ancho de tu imagen; si tu imagen tiene 400 pixeles de ancho, le pondrás 450 aprox. y alli comienza la escritura de tu mail. Por lo que ese dato lo tienes que adaptar.
Margin top: es el margen superior. Puedes poner 10, 15 o lo que te guste.
Ahora viene el dato para poner la imagen que preparaste:
BODY background= "C: / program files /common files / microsoft shared / stationery / lesson 1 pic. jpg"
La imagen la debes de tener guardada en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery. De lo contrario no se verá.
En esta línea que marqué en rojo, sí tienes que borrar varias palabras que se generan en el código cuando movemos los archivos de un lado a otro.
Supongamos que tu imagen se llama como la mía: ballet.jpg
Entonces quedaría así:
BODY background="ballet.jpg"
es decir que :
todo lo que está en verde lo he borrado y lo he reemplazado por el nombre de mi imagen.
BODY background= "C: / program files / common files / microsoft shared / stationery / lesson 1 pic. jpg"
Eso es todo lo que hay que cambiar.
Volver a la vista Modificar. Escribir el texto y los datos de destinatario y asunto y enviar.
Aclaración: Al transcribir el código en el blog, he tenido que eliminar los símbolos < > para que el blog no lo interpretara justamente como código (tags). Ya que no son necesarios para la explicación y porque el código correcto debes tomarlo del enlace que se ha dejado más arriba.
Aquí puedes ver el ejercicio terminado.

Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 4:22 a. m.  |
|
|
|
|
| Grupos de aprendizaje |

En estos dias me he inscripto en varios grupos Yahoo para aprender más sobre esta hermosa actividad: stationery.
La mayoria de los grupos son en inglés.
Y he recibido la autorización de uno de ellos para traducir, utilizar su material y explicarlo en este blog.
Se trata de Beginners Stationery.
Aquí se encuentran expuestas las 10 lecciones, de las cuales he realizado, hasta el momento, cinco y en próximas entradas iré explicando.
Siempre será más detallado el procedimiento en las primeras para ir resumiendo en las siguientes.
Es muy fácil de realizar, por los menos los básicos, y si tienes conocimientos de PSP y gusto para combinar colores, imágenes, música, llegarás a hacer hermosos fondos para tus mails que podrás lucir entre amistades y familiares.

Etiquetas: Generalidades |
escrito por Miss Daisy @ 4:01 a. m.  |
|
|
|
| 15/5/07 |
| Fondo con imagen lateral en scroll |
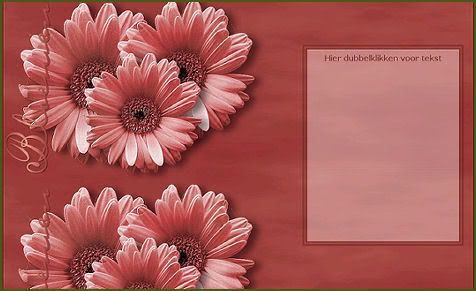
Este stationery, cuyo script descargas aquí, tiene un fondo con imagen en el lateral izquierdo, que se va deslizando en sentido vertical, y una zona para escribir el texto.

Se hizo en PSP un fondo de 1024 (la medida de mi resolución de pantalla) x 400 pixeles de alto (esta medida se obtuvo de una captura de pantalla del modelo de la autora)
Se tomaron dos colores de las imágenes (uno claro y otro oscuro, que servirán también para cuando se modifique el código) y se aplicó en una capa el filtro Mura's Meister - Copies.
Modificaciones en el código (acotaciones entre parentesis):
background-color: #9A3B37; (color de fondo, se puso el color más oscuro)
border: ridge 2px #9A3B37; (color de borde, el mismo anterior)
scrollbar-base-color: #943231; (los colores de la barra de desplazamiento que aparecerá cuando escribamos un texto extenso en nuestro mail)
scrollbar-track-color: #943231;
scrollbar-highlight-color: #e79e82;
scrollbar-shadow-color: #e79e82;
scrollbar-arrow-color: #e79e82;
}
.mess{
border: double 10px #592320; (el borde doble de la zona de texto, se cambió el color)padding:10px;
text-align:center;
font-family:Verdana; (se cambió la tipografia a Papyrus)
font-weight:bold; (se eliminó este renglón, por no quererla en bold)
font-size:12pt; (se cambió el tamaño de la letra a 14 pt)
color:#522526; (se puso color blanco)
overflow:auto;
width:35%;
height:70%;
right:20px; (distancia del margen derecho, se aumentó a 50 pixeles, para que la zona de texto se acercará más a la imagen del fondo)
top:15%;
position:absolute;
background-color: #EFD7D5; (se puso el color más claro, para esto que es el fondo de la zona de texto)
filter:Alpha(Opacity=45);
}
A:link { color: #522526 } (se cambiaron los colores para un eventual enlace en nuestro mail, por un color que resalta en el fondo elegido)
A:visited { color: #522526 }
A:hover { color: #522526 }
A:active { color: #522526 }
/style
/head
body background="XXXX.jpg" scroll="no"> (aquí va la imagen de nuestro fondo)
bgsound src="D:\Mijn documenten\XxXX.mid" balance="0" volume="0" loop="-1" (aquí va la música elegida)
div class="mess" Hier dubbelklikken voor tekst (aqui se reemplazó el texto por uno en nuestro idioma "Hacer doble clic aquí para poner tu texto")
script language=vbscript>
'------------------------------------------'
please leave all these lines in
'Script gemaakt door JettyM
'www.molehofje.com
'Tekst tussen deze lijnen aub laten staan
'------------------------------------------
window.status=" XXXXXXXXXXXXXXXXX " (aquí se colocó, como en los casos anteriores, a la autora del script y mis datos como autora de la versión del stationery)
La vista previa de mi trabajo:

Aquí el stationery de la autora del script y aquí mi versión.

Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 12:21 a. m.  |
|
|
|
| 13/5/07 |
| Tabla y textos en marquee |
El primer tutorial fue extenso, porque hubo que explicar, ademas del stationery, muchos otros aspectos que hacen a los programas que tenemos que emplear, dirigido por y para quienes debutan en este tema. (Posteriormente prescindiremos de los programas Front Page y Dreamweaver para realizar los cambios dentro del Outlook)
A partir de este tutorial, me referiré solamente a la modificación del código, para no repetir innecesariamente las mismas indicaciones.
Una vez que te familiarices con éste y veas lo sencillo que es, ya podrás tomar la iniciativa de hacer tus propias prácticas y "experimentos".
He tomado el script de la misma web que en el primer ejemplo: MoleHofje. Tiene una tabla central con dos columnas, en una va el texto y en la otra la imagen principal. Y lleva dos textos en marquee (marquesina) es decir que se desplazan: el titulo, de derecha a izquierda, y el texto del mensaje, de abajo hacia arriba. La música está relacionada con los textos.

Como en el caso anterior, tendremos lista nuestra imagen, trabajando en el mismo ancho que el modelo, el fondo, la música y colores.
En mi caso, como encontré un archivo de música .wav, que es otro formato liviano y de mejor calidad que el midi, con el tema "Diamonds are the girl's best friend", busqué una imagen de Marilyn Monroe, que es quien lo cantaba, y como la que me gustó era en blanco y negro, decidí que todos los colores de mi stationery serian esos, y algun gris. Podría también llevar un fino detalle en rojo.
Cambios en el código: colocaré entre paréntesis, en verde, las acotaciones.
BORDER: #807d46 3px ridge; (color y ancho del borde externo, cambié solo el color)
FONT-WEIGHT: bold; (es la fuente del título o texto superior)
FONT-SIZE: 24pt; (puse aquí un cuerpo mas pequeño)
SCROLLBAR-HIGHLIGHT-COLOR: #b5b266; (todos los colores del scrollbar fueron cambiados por blanco, negro, gris y la flechita "arrow" rojo)
SCROLLBAR-SHADOW-COLOR: #b5b266;
SCROLLBAR-ARROW-COLOR: #b5b266;
SCROLLBAR-TRACK-COLOR: #807d46;
FONT-FAMILY: Georgia; (fuente del título o texto superior, se cambió a Tahoma)
SCROLLBAR-BASE-COLOR: #807d46;
BACKGROUND-COLOR: #fbfcf7; (el color del fondo se cambió a negro, a pesar de que lleva también una imagen de fondo, debemos colocar un color apropiado, pues a veces la imagen demora en cargarse y entonces se ve este color)
MARGIN: 80px 0px 0px;
}
(esta es la zona donde va el texto donde hay que escribir)
/*achter height de hoogte van het plaatje*/
.mess {
BORDER: #b5b266 1px solid; (color del borde)
FONT-WEIGHT: bold;
FONT-SIZE: 12pt; (aquí puse un tamaño más pequeño para la tipografia)
FILTER: shadow(color=#000000, direction=140, strength=2);
WIDTH: 200px;
COLOR: #ece99c; (cambié el color a negro)
FONT-FAMILY: Georgia; (cambie a Tahoma)
HEIGHT: 400px;
TEXT-ALIGN: center;
(si llegamos a agregar la dirección de un sitio web en nuestro texto, al escribir el mail, se crearía un enlace; aquí se definen los colores de los enlaces, se pusieron todos en rojo)
A:link { color: #ECE99C }
A:visited { color: #ECE99C }
A:hover { color: #ECE99C }
A:active { color: #ECE99C }
/style
/head
body background="XXXX.jpg" (la imagen del fondo)
bgsound src="C:\Mijn muziek\XXXX.mid" balance="0" volume="0" loop="-1" (la musica)
DIV style="BORDER-BOTTOM: #807d46 3px ridge; LEFT: 0px; WIDTH: 100%; TOP: 0px; POSITION: absolute; BACKGROUND-" (se refiere a la tabla superior donde va el titulo o texto) (se cambiaron solamente los colores: fondo y borde)
MARQUEE style="FILTER: shadow(color=#ECE99C, direction=140, strength=2)" (se cambió el color de la sombra del texto a blanco)
scrollAmount=3 vspace=5 scrollDelay=15 width="100%"
!-- horizontale marquee --
hier jouw tekst (se reemplazó con parte de la letra de la canción que se escucha)
/MARQUEE/DIVTABLE style="BORDER: #807d46 3px ridge;" cellSpacing=15 align=center bgColor=#807d46 (Estos son los datos de la tabla central; aquí se cambiaron los colores de bordes y fondo, para uno de los bordes se utilizó el rojo igual que las flechitas del scroll)
TR
TD align=center
TABLE cellSpacing=10 borderColorDark=#b5b266 cellPadding=10 align=center
bgColor=#807d46 borderColorLight=#b5b266 border=1
TR
TD align=center
MARQUEE class=mess scrollAmount=2 scrollDelay=15 direction=up
DIV style="OVERFLOW: auto; WIDTH: 95%; HEIGHT: 100%"
Hier dubbelklikken voor tekst (se reemplazó por "Hacer doble clic aquí para poner tu texto")
/MARQUEE/TD
TD align=center
!-- hier je plaatje --
IMG src="XXXX.jpg" (ésta es la imagen principal)
/TD/TR/TABLE/TD/TR/TABLE
script language="VBScript"
'------------------------------------------
'please leave all these lines in
'Script (1) gemaakt door JettyM 3-6-2005
'www.molehofje.com
'Tekst tussen deze lijnen aub laten staan
'------------------------------------------
window.status=" XXXXXXXXXXXXXX " (se reemplazó como en el primer tutorial, con los datos de la autora del script y los propios, es el texto que aparece en la parte inferior de la pantalla, barra de estado)
La vista previa de mi trabajo:

Aquí el stationery de la autora del script y aqui mi versión.

Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 10:08 p. m.  |
|
|
|
| 12/5/07 |
| Tabla y fondo overflow |

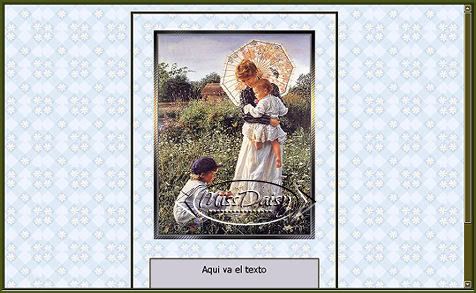
Para hacer un stationery sencillo con una tabla central que contiene una imagen, y un fondo deslizante, como se muestra arriba, descargamos el script.
El script está contenido en una página .html que se abre con el programa Front Page o Dreamweaver. (Posteriormente vi que también se puede modificar en Outlook)
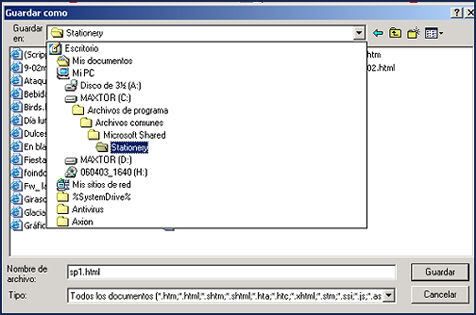
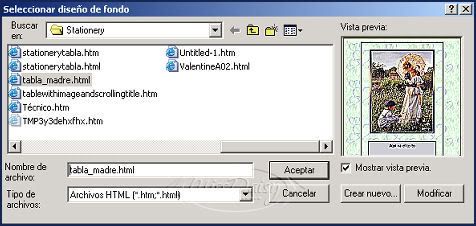
Guardar como y debemos seguir esta ruta dentro de nuestra PC: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery, como muestra la siguiente captura:

En cualquiera de los dos programas utilizados lo más probable es que el archivo se abra en vista normal, para poder ver el código html en el Front Page en la parte inferior hay una pestaña llamada HTML, que se debe pulsar:

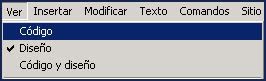
Y en el Dream hay que ir al Menu Ver - Código:

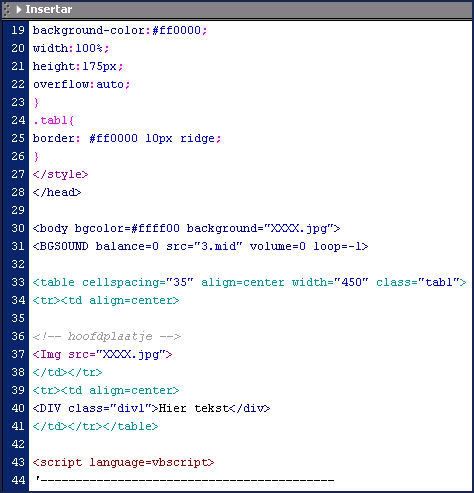
Esto es lo que veremos, el código html que contiene el script del stationery:

Muchos de estos datos pueden ser cambiados para adaptarlos a nuestro gusto.
Suspendemos entonces esta parte y vamos a preparar los siguientes elementos:
a) una imagen que con sus marcos, debe medir 350 pixeles de ancho.
b) una imagen acorde que se utilizará como fondo.
c) un archivo de música, puede ser .midi (en los Enlaces del margen derecho de este blog encontrarás webs donde puedes descargar música para insertar en los mails)
d) varios colores que puedes tomar de tu imagen o de una tabla de colores.
Una vez que tenemos todos estos elementos, guardar los archivos (las dos imágenes y la música) en la misma carpeta Stationery, donde antes se guardó el html
Abrir nuevamente el archivo .html con el código, ir a vista código y comenzar a cambiar algunos datos. Border:#ff0000 10px ridge
Aquí podemos cambiar el grosor y el color del borde.Tendremos cuidado en seleccionar y solamente reemplazar los datos que correspondan, y no cambiar ningún otro.
Pondré un color verde tomado de mi imagen, y cambiaré el ancho a 5 px:
Border:#59521e 5px ridge
Y si no queremos borde, directamente borrar ese renglón. O poner 0 px.
- - -
Los que siguen se refieren a los colores de la barra de desplazamiento (scrollbar) y es por eso que debemos tener varios colores preparados, que combinen con nuestra imagen y fondo.
Track es la parte inferior de la barra; base la superior desde donde podemos subir y bajar; shadow, la sombra; highlight, la luz (los bordes) y arrow la flechita.
Puse el mismo verde del borde y deje los datos que estaban en color blanco (ffffff), iguales.
Podemos cambiar y obtener la vista previa de como va quedando el trabajo, en Dreamweaver pulsando la tecla F12 y en Front Page, en la parte inferior, al lado de la pestaña HTML, la que dice "Vista previa".
Siempre hay tiempo de regresar a este archivo y modificarlo, aun cuando ya estemos viendo el fondo en el Outlook.
- - -
Los siguientes datos, se refieren a la tabla donde va el texto:
Border:#ff0000 5px ridge;
Padding:10px;
Font-Family:Broadway;
Font-Size:20;
Color:#ffffff;
background-color:#ff0000;
width:100%;
height:175px;
overflow:auto;
Border: podemos cambiar color y grosor.
Font-Family: podemos indicar otra tipografía.
Font-Size: podemos indicar otro tamaño.
background-color: aquí colocar un color a tono con nuestra composición.
Si cambiamos el color del fondo, tambien la tipografía debe tener un color acorde, por lo menos para que sea legible.
El resto de los datos los dejamos iguales.
- - -
tab1{border: #ff0000 10px ridge;
Esta es la tabla más grande, podemos cambiar el borde y colocarlo con las mismas características que el borde externo.
- - -
body bgcolor=#ffff00
background="XXXX.jpg"
BGSOUND balance=0 src="3.mid"
volume=0 loop=-1
Aquí se hace referencia al color e imagen del fondo y a la música.
Cambiamos el color del fondo y le colocamos el mismo que tiene la tabla más pequeña donde va el texto y en la imagen ponemos los datos de la imagen que hemos preparado para el fondo. Lo mismo hacemos en BGSOUND, reemplazamos y colocamos el nombre de nuestro archivo. mid o midi.
Asi queda mi codigo:
body bgcolor=#cec8d2
background="back189.jpg"
BGSOUND balance=0 src="bjorn__lynne-a_lifetime_of_moments.mid"
volume=0 loop=-1
- - -
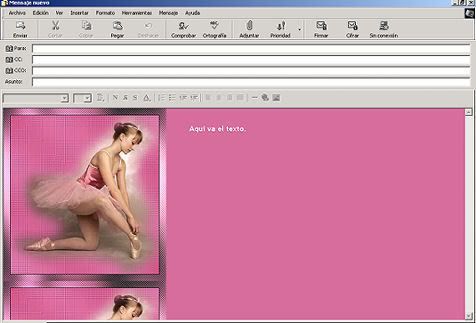
Los datos que siguen los dejamos, se refieren a la tabla central y vamos a esto que nos interesa: img src="XXXX.jpg" /
Alli colocaremos el nombre de nuestra imagen principal.
En mi caso queda asi: img src="madre.jpg" /
- - -
Aquí también hacemos un cambio: div class="div1">Hier tekst/div
Reemplazamos "Hier tekst" por "Aquí va el texto" o "Escribir aquí".
- - -
window.status=" XXXXXXXXXXXXXXX "
Aquí podemos poner el texto que deseamos se vea en la parte inferior de la pantalla (barra de estado), puede ser un mensaje o el copyright.
En mi caso colocaré a la autora del script y luego mi nombre:
window.status=" Script by Jetty / http://www.molehofje.com/ ~ Stationery by MissDaisy / http://missdaisymails.blogspot.com/ "
Se puede colocar el nombre del autor de la imagen, de la música, etc.
Eso es todo. Si estamos conformes guardar. Recomendacion importante: con respecto a los archivos de imágenes y música, muchas veces al mover el archivo html de una carpeta a otra se genera en el código la ruta de las carpetas y nos aparece algo asi como File: Archivos de programa / Archivos... etc., todo eso debe ser eliminado y entre las comillas sólo debe quedar el nombre del archivo limpio y su extensión (jpg, gif, mid, wav, etc.). Ejemplo:
img src="madre.jpg"
background="back189.jpg"
BGSOUND balance=0 src="bjorn__lynne-a_lifetime_of_moments.mid" - - -
Abrir el programa Outlook Express.
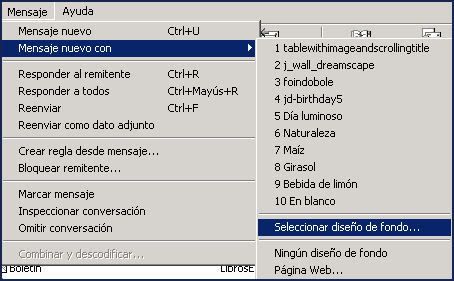
Menú: Mensaje - Mensaje nuevo con - Seleccionar diseño de fondo.

Nos lleva a la carpeta Stationery, buscar el que acabamos de realizar. 
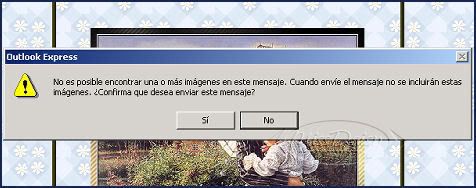
Hacer doble clic donde dice Aqui va el texto y escribir nuestro mensaje. Colocar los datos del destinatario y asunto. Si pulsamos en enviar, nos aparecerá el siguiente mensaje:

Y es que tenemos que insertar correctamente la música.
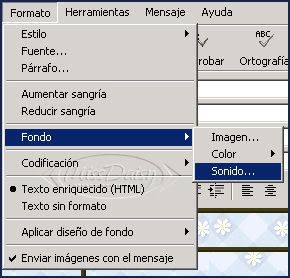
Menú: Formato - Fondo - Sonido:

Al hacer clic en Examinar veremos que no estamos en la carpeta Stationery que es donde tenemos nuestro archivo de música. Asi que buscamos la ruta: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery.
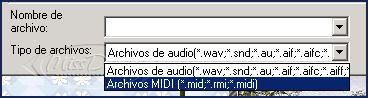
Una vez alli, cambiar Tipo de archivos a midi (en este caso porque es un midi):

Seleccionar el tema musical que pusimos en nuestro stationery.
El siguiente cuadro nos presenta la posibilidad de elegir si deseamos que la melodía suene una o más veces o continuamente. Elegir lo que nos parezca mejor. Aceptar.
Ya podemos enviar nuestro mensaje. Hasta aquí aprendimos a modificar un script y adaptarlo a nuestro gusto y necesidades.
Si el trabajo que hemos realizado lo queremos compartir para que otras personas lo utilicen con sus mensajes (no el script pues éste no nos pertenece y se descarga de la web de la autora, sino el stationery que hemos hecho en este tutorial), lo guardamos como .eml que es el formato más práctico.
Lo podemos enviar adjunto como regalo a una amiga. O dejarlo en una web para descargar.
El procedimiento es muy sencillo. Repetir los primeros pasos en el programa Outlook: Mensaje - Mensaje nuevo con... Abrir el stationery. Insertar la música, como se explicó antes.
Archivo - Guardar como. Por defecto se guarda en el formato que deseamos que es el .eml Buscar un lugar en nuestro PC o crear una carpeta "Mis Stationery", le damos un nombre y guardamos.
Con este formato, quien lo reciba, sólo tendrá que hacerle doble clic para que se abra el stationery en su programa Outlook, luego de lo cual, deberá colocar su propio texto, completar los datos de envío (destinatario y asunto) y enviar. Por la música no se debe preocupar porque ya está inserta en el mensaje. Una vista previa de mi trabajo: 
Aquí el stationery de la autora del script y aquí puedes ver mi versión.

Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 3:34 a. m.  |
|
|
|
| 10/5/07 |
| Nace "Lovely mails" |
 Retomo esto que fue un gran atractivo para mí, alrededor de 2000: stationery, fondos para Outlook. Retomo esto que fue un gran atractivo para mí, alrededor de 2000: stationery, fondos para Outlook.
Hasta tanto pueda aprender algo de programación de scripts para hacer los propios, trabajaré con los que voy encontrando en maravillosos sitios dedicados a esta actividad tan hermosa como es la de embellecer nuestros mensajes.
En realidad los stationery que más me agradan son los sencillos, con una tabla central, una hermosa imagen, preciosa música, bellos colores combinados y algún detalle pero muy sutil.
En la próxima entrada colocaré mi ejercicio, y explicaré el procedimiento seguido.

Etiquetas: Generalidades |
escrito por Miss Daisy @ 11:44 p. m.  |
|
|
|
|
| |
| Bienvenida |


Para ver mas entradas utiliza los enlaces de "Archivos" y "Entradas previas". |
| Miss Daisy |
|

|
| Entradas previas |
|
| Archivos |
|
|
| Mi mail |

|
... |
| Comentarios |
|
Contador de visitas, desde el 12/5/07:
|

Vonage VOIP Service
|
| Enlaces |
|
|
| Gracias a |

 |
| Blog registrado |

|
|

