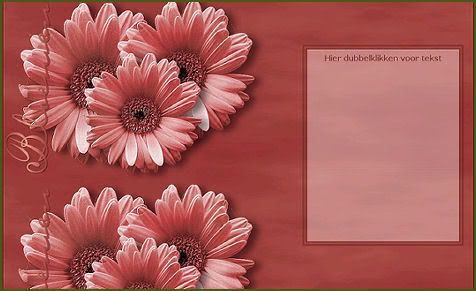
Este stationery, cuyo script descargas aquí, tiene un fondo con imagen en el lateral izquierdo, que se va deslizando en sentido vertical, y una zona para escribir el texto.

Se hizo en PSP un fondo de 1024 (la medida de mi resolución de pantalla) x 400 pixeles de alto (esta medida se obtuvo de una captura de pantalla del modelo de la autora)
Se tomaron dos colores de las imágenes (uno claro y otro oscuro, que servirán también para cuando se modifique el código) y se aplicó en una capa el filtro Mura's Meister - Copies.
Modificaciones en el código (acotaciones entre parentesis):
background-color: #9A3B37; (color de fondo, se puso el color más oscuro)
border: ridge 2px #9A3B37; (color de borde, el mismo anterior)
scrollbar-base-color: #943231; (los colores de la barra de desplazamiento que aparecerá cuando escribamos un texto extenso en nuestro mail)
scrollbar-track-color: #943231;
scrollbar-highlight-color: #e79e82;
scrollbar-shadow-color: #e79e82;
scrollbar-arrow-color: #e79e82;
}
.mess{
border: double 10px #592320; (el borde doble de la zona de texto, se cambió el color)padding:10px;
text-align:center;
font-family:Verdana; (se cambió la tipografia a Papyrus)
font-weight:bold; (se eliminó este renglón, por no quererla en bold)
font-size:12pt; (se cambió el tamaño de la letra a 14 pt)
color:#522526; (se puso color blanco)
overflow:auto;
width:35%;
height:70%;
right:20px; (distancia del margen derecho, se aumentó a 50 pixeles, para que la zona de texto se acercará más a la imagen del fondo)
top:15%;
position:absolute;
background-color: #EFD7D5; (se puso el color más claro, para esto que es el fondo de la zona de texto)
filter:Alpha(Opacity=45);
}
A:link { color: #522526 } (se cambiaron los colores para un eventual enlace en nuestro mail, por un color que resalta en el fondo elegido)
A:visited { color: #522526 }
A:hover { color: #522526 }
A:active { color: #522526 }
/style
/head
body background="XXXX.jpg" scroll="no"> (aquí va la imagen de nuestro fondo)
bgsound src="D:\Mijn documenten\XxXX.mid" balance="0" volume="0" loop="-1" (aquí va la música elegida)
div class="mess" Hier dubbelklikken voor tekst (aqui se reemplazó el texto por uno en nuestro idioma "Hacer doble clic aquí para poner tu texto")
script language=vbscript>
'------------------------------------------'
please leave all these lines in
'Script gemaakt door JettyM
'www.molehofje.com
'Tekst tussen deze lijnen aub laten staan
'------------------------------------------
window.status=" XXXXXXXXXXXXXXXXX " (aquí se colocó, como en los casos anteriores, a la autora del script y mis datos como autora de la versión del stationery)
La vista previa de mi trabajo:

Aquí el stationery de la autora del script y aquí mi versión.

Etiquetas: Tutoriales HTML |


Hi Mabel. I love the new blog! Hugs, Ellie