Border:#ff0000 10px ridge
Aquí podemos cambiar el grosor y el color del borde.Tendremos cuidado en seleccionar y solamente reemplazar los datos que correspondan, y no cambiar ningún otro.
Pondré un color verde tomado de mi imagen, y cambiaré el ancho a 5 px:
Border:#59521e 5px ridge
Y si no queremos borde, directamente borrar ese renglón. O poner 0 px.
- - -
Los que siguen se refieren a los colores de la barra de desplazamiento (scrollbar) y es por eso que debemos tener varios colores preparados, que combinen con nuestra imagen y fondo.
Track es la parte inferior de la barra; base la superior desde donde podemos subir y bajar; shadow, la sombra; highlight, la luz (los bordes) y arrow la flechita.
Puse el mismo verde del borde y deje los datos que estaban en color blanco (ffffff), iguales.
Podemos cambiar y obtener la vista previa de como va quedando el trabajo, en Dreamweaver pulsando la tecla F12 y en Front Page, en la parte inferior, al lado de la pestaña HTML, la que dice "Vista previa".
Siempre hay tiempo de regresar a este archivo y modificarlo, aun cuando ya estemos viendo el fondo en el Outlook.
- - -
Los siguientes datos, se refieren a la tabla donde va el texto:
Border:#ff0000 5px ridge;
Padding:10px;
Font-Family:Broadway;
Font-Size:20;
Color:#ffffff;
background-color:#ff0000;
width:100%;
height:175px;
overflow:auto;
Border: podemos cambiar color y grosor.
Font-Family: podemos indicar otra tipografía.
Font-Size: podemos indicar otro tamaño.
background-color: aquí colocar un color a tono con nuestra composición.
Si cambiamos el color del fondo, tambien la tipografía debe tener un color acorde, por lo menos para que sea legible.
El resto de los datos los dejamos iguales.
- - -
tab1{border: #ff0000 10px ridge;
Esta es la tabla más grande, podemos cambiar el borde y colocarlo con las mismas características que el borde externo.
- - -
body bgcolor=#ffff00
background="XXXX.jpg"
BGSOUND balance=0 src="3.mid"
volume=0 loop=-1
Aquí se hace referencia al color e imagen del fondo y a la música.
Cambiamos el color del fondo y le colocamos el mismo que tiene la tabla más pequeña donde va el texto y en la imagen ponemos los datos de la imagen que hemos preparado para el fondo. Lo mismo hacemos en BGSOUND, reemplazamos y colocamos el nombre de nuestro archivo. mid o midi.
Asi queda mi codigo:
body bgcolor=#cec8d2
background="back189.jpg"
BGSOUND balance=0 src="bjorn__lynne-a_lifetime_of_moments.mid"
volume=0 loop=-1
- - -
Los datos que siguen los dejamos, se refieren a la tabla central y vamos a esto que nos interesa: img src="XXXX.jpg" /
Alli colocaremos el nombre de nuestra imagen principal.
En mi caso queda asi: img src="madre.jpg" /
- - -
Aquí también hacemos un cambio: div class="div1">Hier tekst/div
Reemplazamos "Hier tekst" por "Aquí va el texto" o "Escribir aquí".
- - -
window.status=" XXXXXXXXXXXXXXX "
Aquí podemos poner el texto que deseamos se vea en la parte inferior de la pantalla (barra de estado), puede ser un mensaje o el copyright.
En mi caso colocaré a la autora del script y luego mi nombre:
window.status=" Script by Jetty / http://www.molehofje.com/ ~ Stationery by MissDaisy / http://missdaisymails.blogspot.com/ "
Se puede colocar el nombre del autor de la imagen, de la música, etc.
Eso es todo. Si estamos conformes guardar.
Recomendacion importante: con respecto a los archivos de imágenes y música, muchas veces al mover el archivo html de una carpeta a otra se genera en el código la ruta de las carpetas y nos aparece algo asi como File: Archivos de programa / Archivos... etc., todo eso debe ser eliminado y entre las comillas sólo debe quedar el nombre del archivo limpio y su extensión (jpg, gif, mid, wav, etc.). Ejemplo:
img src="madre.jpg"
background="back189.jpg"
BGSOUND balance=0 src="bjorn__lynne-a_lifetime_of_moments.mid"
- - -
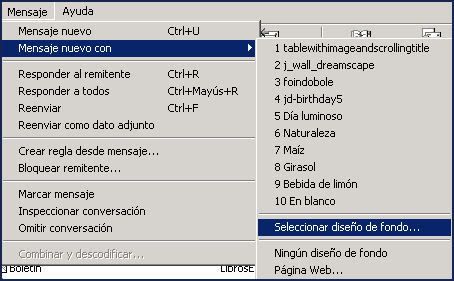
Abrir el programa Outlook Express.
Menú: Mensaje - Mensaje nuevo con - Seleccionar diseño de fondo.

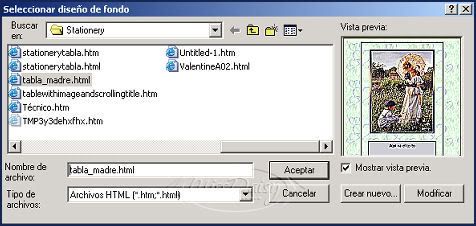
Nos lleva a la carpeta Stationery, buscar el que acabamos de realizar.

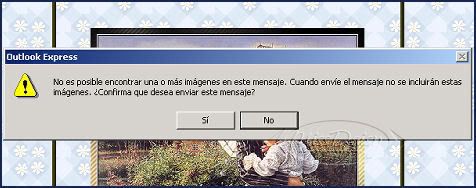
Hacer doble clic donde dice Aqui va el texto y escribir nuestro mensaje. Colocar los datos del destinatario y asunto. Si pulsamos en enviar, nos aparecerá el siguiente mensaje:

Y es que tenemos que insertar correctamente la música.
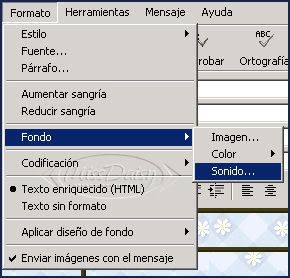
Menú: Formato - Fondo - Sonido:

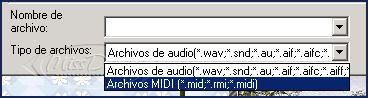
Al hacer clic en Examinar veremos que no estamos en la carpeta Stationery que es donde tenemos nuestro archivo de música. Asi que buscamos la ruta: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery.
Una vez alli, cambiar Tipo de archivos a midi (en este caso porque es un midi):

Seleccionar el tema musical que pusimos en nuestro stationery.
El siguiente cuadro nos presenta la posibilidad de elegir si deseamos que la melodía suene una o más veces o continuamente. Elegir lo que nos parezca mejor. Aceptar.
Ya podemos enviar nuestro mensaje.
Hasta aquí aprendimos a modificar un script y adaptarlo a nuestro gusto y necesidades.
Si el trabajo que hemos realizado lo queremos compartir para que otras personas lo utilicen con sus mensajes (no el script pues éste no nos pertenece y se descarga de la web de la autora, sino el stationery que hemos hecho en este tutorial), lo guardamos como .eml que es el formato más práctico.
Lo podemos enviar adjunto como regalo a una amiga. O dejarlo en una web para descargar.
El procedimiento es muy sencillo. Repetir los primeros pasos en el programa Outlook: Mensaje - Mensaje nuevo con... Abrir el stationery. Insertar la música, como se explicó antes.
Archivo - Guardar como. Por defecto se guarda en el formato que deseamos que es el .eml Buscar un lugar en nuestro PC o crear una carpeta "Mis Stationery", le damos un nombre y guardamos.
Con este formato, quien lo reciba, sólo tendrá que hacerle doble clic para que se abra el stationery en su programa Outlook, luego de lo cual, deberá colocar su propio texto, completar los datos de envío (destinatario y asunto) y enviar. Por la música no se debe preocupar porque ya está inserta en el mensaje.
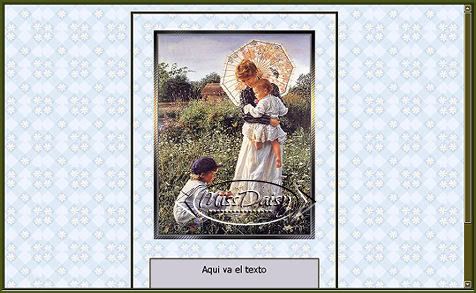
Una vista previa de mi trabajo:

Aquí el stationery de la autora del script y aquí puedes ver mi versión.

