
Aquí se encuentra la lección 1 en inglés.
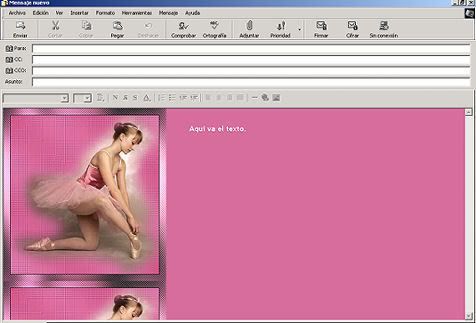
Se trata de un fondo liso, y una imagen en el margen izquierdo, sin movimiento y que se repite como un mosaico. No tiene música.
Se necesita una imagen de ancho: 300-325; alto: 300-375 pixeles. Y un color acorde para utilizar en el fondo.
Guardar el archivo (lo descargas del enlace) en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery.
En ese directorio tambien tienes que guardar tu imagen.
Abrir Outlook e ir a Mensaje - Mensaje nuevo con - Seleccionar diseño de fondo y buscar el archivo "lesson1example" con lo cual se abrirá un mail.
En el menu Ver, clic en Modificar Código fuente y eso ya queda así para siempre hasta que lo vuelvas a deseleccionar.
Todos tus mails tendrán en la parte inferior tres pestañas:
Modificar, desde alli puedes escribir el mensaje en si.
Código fuente, que es donde se trabaja haciendo los cambios que se indicarán en cada lección.
Vista previa, para ver cómo va quedando nuestro stationery.
- - -
Este es el código de la presente lección. Marcaré en rojo lo que hay que cambiar.
HTML
HEAD
STYLE type="text/css"
!--
body {
BACKGROUND-Attachment: fixed;
BACKGROUND-Repeat: repeat-y;
BACKGROUND-Color: #A7B6CD;
COLOR: #000000;
FONT-Size: 12pt;
FONT-Family: 'Comic Sans MS';
FONT-Weight: normal;
MARGIN-Left: 400;
MARGIN-Top: 1;
MARGIN-Right: 10;
MARGIN-Bottom: 20;
}
--
/Style
/HEAD
BODY background= "C:/program files/common files/microsoft shared/ stationery/ lesson 1 pic. jpg"
P> /P
!-- Background image will tile along the left side, text will scroll with background image.
--
/BODY
/HTML
- - -
Hay que modificar con cuidado, no quitando ningun signo que pueda afectar el código.
BACKGROUND-Color: #A7B6CD;
Es el color del fondo, quiere decir que allí reemplazarás por los números de tu color elegido. No tocar ningun otro dato, por ej. si quiero poner fondo negro quedaría así:
BACKGROUND-Color: #00000;
El color que sigue es el color de la letra, que será acorde al color del fondo, a fin de que sea legible.
Font Size: es el cuerpo de la letra
Font Family: la fuente (Arial, Times o la que te guste, poner bien el nombre fijándote en el listado de fuentes en otro programa o en el mismo Outlook)
Font - Weight: es el grosor, weight significa peso: normal o bold serían las opciones
Margin left es el margen izquierdo, que estará en relación al ancho de tu imagen; si tu imagen tiene 400 pixeles de ancho, le pondrás 450 aprox. y alli comienza la escritura de tu mail. Por lo que ese dato lo tienes que adaptar.
Margin top: es el margen superior. Puedes poner 10, 15 o lo que te guste.
Ahora viene el dato para poner la imagen que preparaste:
BODY background= "C: / program files /common files / microsoft shared / stationery / lesson 1 pic. jpg"
La imagen la debes de tener guardada en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery. De lo contrario no se verá.
En esta línea que marqué en rojo, sí tienes que borrar varias palabras que se generan en el código cuando movemos los archivos de un lado a otro.
Supongamos que tu imagen se llama como la mía: ballet.jpg
Entonces quedaría así:
BODY background="ballet.jpg"
es decir que :
todo lo que está en verde lo he borrado y lo he reemplazado por el nombre de mi imagen.
BODY background= "C: / program files / common files / microsoft shared / stationery / lesson 1 pic. jpg"
Eso es todo lo que hay que cambiar.
Volver a la vista Modificar. Escribir el texto y los datos de destinatario y asunto y enviar.
Aclaración: Al transcribir el código en el blog, he tenido que eliminar los símbolos < > para que el blog no lo interpretara justamente como código (tags). Ya que no son necesarios para la explicación y porque el código correcto debes tomarlo del enlace que se ha dejado más arriba.
Aquí puedes ver el ejercicio terminado.

Etiquetas: Tutoriales HTML |

