| 20/6/07 |
| Lección 5 |

Aquí se encuentra la lección 5 en inglés.
Necesitaremos
— un gif animado pequeño, que se moverá después en círculos a causa del script.
— un fondo, puede ser una imagen o una textura.
— un archivo de música.
Utilicé una imagen floral de 1024 x 768 y el gif animado es un colibrí de 61 x 48 pixeles.
Guardar el archivo (lo descargas del enlace) en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery. Seguir las indicaciones y pautas que se han dado para la lección 1.
- - -
Aquí esta el código con las indicaciones para realizar los cambios:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
HTMLHEAD
META http-equiv=Content-Type content= "text/html; charset = windows-1252 "BASE
href = "file: /// C: / Archivos de programa \ Archivos comunes \ Microsoft Shared \ Stationery \ "
STYLE type=text/css
!--
body {
font-family: "Comic Sans MS"; TIPOGRAFIA
font-size: 14pt; TAMAÑO DE LA LETRA
margin-left: 220; DISTANCIA EN PIXELES DESDE EL MARGEN IZQUIERDO HASTA EL COMIENZO DE LA ESCRITURA (dejar asi o cambiar a gusto)
background-color: #ffffff; DEJAR ASI, BLANCO, O PONER UN COLOR ACORDE CON TU IMAGEN DE FONDO
color: #F0F0FF; COLOR DE LA FUENTE
}
--
/STYLE
!-- An optional background image can be used but it will not scroll --BGSOUND
id=music style="DISPLAY: none"
src="lesson5.mid" MUSICA
loop=99
META content="MSHTML 6.00.2800.1593" name=GENERATOR/HEAD
BODY bgProperties=fixed bgColor= #ffffff DEJAR ASI, BLANCO, O PONER UN COLOR ACORDE CON SU IMAGEN DE FONDO
background="lesson5back.jpg" IMAGEN QUE USARAS COMO FONDO
DIV /DIV!-- This is the object in orbit. You should include the height and width --IMG
id=pic
style="LEFT: 50px; WIDTH: 72px ANCHO DE TU GIF; POSITION: absolute; TOP: 50px; HEIGHT: 95px ALTURA DE TU GIF"
src="lesson5pic.gif" GIF ANIMADO
SCRIPT language=VBScript
REM Edgar V. Poirier
REM moomoo@nbnet.nb.ca
Dim w, wW, wH, myTimer, A, R, cx, cy, x, y
Set w=document.body
REM Initialize
sub window_OnLoad()
On Error Resume Next
REM Get Window dimensions
wW=w.clientWidth
wH=w.clientHeight
REM Set the Radius
R=75
REM Starting angle. Angles are in Radians. 1 degree = 3.14150/180 radians
A=0
REM Set the center of the circle to the window center
REM Note the offset due to the fact that the object is
REM positioned using its TOP and LEFT properties.
cx=wW/2-pic.offsetWidth
cy=wH/2-pic.offsetHeight
orbit
end sub
REM Move the object in a circle starting at an angle of 0, then increasing the angle.
sub orbit()
ClearTimeOut(myTimer)
REM Increase the angle
A=A+.01
REM Calculate the new coordinates
x=R*COS(A)+cx
y=R*SIN(A)+cy
REM Position the object.
pic.style.left=x
pic.style.top=y
REM Repeat for next angle change.
myTimer=SetTimeOut("orbit",20)
end sub
/SCRIPT
/BODY/HTMLEtiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 3:48 a. m.  |
|
|
|
| 12/6/07 |
| Lección 4 en Scrippy |
Esta es la lección 04 realizada con Scrippy. Detallo sus partes: 1. Insert Background: la trama o patrón. 2. Insert Scrolling border - Top border scroll: nuestra imagen. Scroll direction: elegir right o left (es lo mismo que vaya hacia la izquierda o hacia la derecha) 3. Insert Message area: márgenes left 100 y right 100, los otros dos en 30. O elegir a gusto. Seleccionar tipografía, color, alineado, como se ha explicado en otras lecciones. Poner los colores de la scroll bar, de acuerdo a los colores de las imágenes y fondo. 4. Sound: ya se ha explicado, es igual a las anteriores lecciones. Pero antes de enviar el mail no olvidar de ir a Formato - Fondo Sonido... y buscar la música. 5. Ticker: ya se ha explicado antes... 6. Loading message: ya se ha explicado antes. Aquí puedes ver el stationery en Scrippy. Etiquetas: Tutoriales Scrippy |
escrito por Miss Daisy @ 3:43 p. m.  |
|
|
|
| 8/6/07 |
| Lección 4 |

Aquí se encuentra la lección 4, en inglés.
Se creará un friso sin uniones para utilizar como borde deslizante superior.
Elementos necesarios:
1) imagen según modelo:

espejada, con borde superior e inferior, en la que se deberá disimular la unión. Alto: 250-300 pixeles. Ancho: 300-400.
2) una trama con algún efecto de textura o con un patrón, haciendo juego con la imagen. Este es el mío:
 3) música. 3) música. Guardar el archivo (lo descargas del enlace) en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery. Seguir las indicaciones y pautas que se han dado para la lección 1. - - - Este es el código la presente lección donde se marcará en rojo lo que hay que cambiar y en verde van las aclaraciones.
HTML
HEAD
STYLE
body {font-family: "Comic Sans MS" FUENTE ;font-size: 14pt TAMAÑO DE LA LETRA ;margin-left:30 DISTANCIA EN PIXELES ENTRE EL MARGEN IZQUIERDO Y EL COMIENZO DE LA ESCRITURA, SI NO TE GUSTA PUEDES MODIFICARLO; margin-right:0; background-color: #ffffff; color: #ffffff COLOR DE LA LETRA, PONER DE ACUERDO AL FONDO PARA QUE SEA LEGIBLE}
/STYLE
/HEAD
!-- An optional background image can be used but it will not scroll --
BODY background = "C: \ Program Files \ Common Files \ Microsoft Shared \ Stationery \ lesson4bkg.jpg" AQUI VA LA TRAMA PEQUEÑA CON EL PATRON O TEXTURA. BORRA TODA LA RUTA DE CARPETAS Y DEJA ENTRE COMILLAS SOLAMENTE EL NOMBRE DEL ARCHIVO Y EXTENSION (.jpg)
Sample text.
!-- THIS IS THE TOP BORDER IMAGE - YOU MUST ENTER THE HEIGHT AND WIDTH --
IMG id=bkg src="C: \ Program Files \ Common Files \ Microsoft Shared \ Stationery \ lesson4.jpg" AQUI VA TU IMAGEN O FRISO. BORRA TODA LA RUTA DE CARPETAS Y DEJA ENTRE COMILLAS SOLAMENTE EL NOMBRE DEL ARCHIVO Y EXTENSION (.jpg) style=" position: absolute; left:-1800; height:275 (PONER EN PIXELES LA ALTURA DE LA IMAGEN); width:269" (PONER EN PIXELES EL ANCHO DE TU IMAGEN)
BGSOUND src = "C: \ Program Files \ Common Files \ Microsoft Shared \ Stationery \ lesson4. mid" (AQUI VA LA MUSICA. BORRA TODA LA RUTA DE CARPETAS Y DEJA ENTRE COMILLAS SOLAMENTE EL NOMBRE DEL ARCHIVO Y EXTENSION (.mid) loop=99 style="display:none"
SCRIPT language=VBScript
REM Edgar V. Poirier
REM moomoo@nbnet.nb.ca
REM Thanks to Tar'Hom for the idea ; )
REM Revised May 20, 1999
Dim w, wW, wH, sH, wx, pW, pH, myTimer, x, xD, Res, calcFlag
Dim picX, picY, bxW, bxH, numPics
Set w=document.body
REM ************* MAKE CHANGES HERE *************
xD=1
REM *********************************************
REM Initialize
sub setUp()
On Error Resume Next
REM Get window dimensions
wW=w.clientWidth
wH=w.offsetHeight
sH=w.scrollHeight
bH=wH
if sHwH then bH=sH
REM Set margins
w.style.marginTop=pH
REM Limit visible area
container.style.width=wW
container.style.top=0
container.style.left=0
REM Set the size of the scrolling area
box.style.height=pH
box.style.left=-(pW)
box.style.top=0
if calcFlag=1 then
calcFlag=0
setUp
end if
REM Start the scroll.
SF
end sub
REM universal scrolling routine.
sub SF()
ClearTimeOut(myTimer)
x=x+xD
if xD0 and x=0 then x=-(pW)
if xD0 and x-(pW) then x=0
REM Position the background image.
box.style.left = x
REM repeat (larger numbers give slower scroll below)
myTimer=SetTimeOut("SF",24)
end sub
REM Everything starts here
sub Window_OnLoad()
REM Get window dimensions
wW=w.clientWidth
wH=w.offsetHeight
REM Get users screen resolution
wx=window.screen.width
REM and adjust font size to match.
Res=INT(wx/128)
w. style. font Size = 14 + Res (HACER COINCIDIR CON EL TAMAÑO DE LA LETRA PUESTO ANTES)
REM Set flag to force one extra calculation
calcFlag=1
x=-(pW)
REM Get dimensions of background image.
pW=bkg.style.posWidth
pH=bkg.style.posHeight
REM Number of images across
numPics=INT((wx)/pW)+2
REM "Tile" the background (NOTE: Image is not positioned.)
for j=1 to numPics
data=""
data="IMG src='" & document.all("bkg"&i).src & "'"
box.insertAdjacentHTML "beforeEnd", data
next
REM Lets get started.
setUp
end sub
REM This runs if the window size is changed.
sub Window_OnResize()
setUp
end sub
/SCRIPT
!-- This is the top border made up of a SPAN inside a DIV - DO NOT CHANGE OR MOVE THE FOLLOWING --
DIV id=container style="position:absolute; top:0; left:-1400; width:800; height:600; z-index:-1; filter: BlendTrans (Duration=0)"
SPAN id=box style="HEIGHT: 4000px; POSITION: absolute; WIDTH: 3000px"/SPAN
/DIV
/BODY/HTML
- - -
Eso es todo. Pestaña Vista previa, verificar que todo luzca bien. Pestaña Modificar, escribir tu texto. Destinatario, Asunto.
Formato - Fondo - Sonido, buscar la música en tu pc y agregar.
Ya puedes enviar.
Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 4:02 p. m.  |
|
|
|
| 7/6/07 |
| Lección 3 en Scrippy |
Tenemos los mismos elementos usados para el fondo que hicimos modificando el código en Outlook: imagen de 1027 x 300 px. de alto y un color acorde, más el archivo de música.
Abrir el Scrippy, File - New (Archivo - Nuevo)
Y vamos a insertar los elementos en el orden que corresponde.
1) Insert Background
Background image - Browse y buscar en la PC la imagen que tenemos preparada.
Dejar el resto de los datos como están.
Up significa que el movimiento será de abajo hacia arriba.
Y Scroll speed: Smooth Scroll, que será un movimiento lento.
Tile: seleccionado, la imagen se repetirá.
2) Insert Message Area. Cambiar Left margin; en mi caso puse 320 pixeles.
Eso dependerá del ancho de tu "cuadrito" o imagen más pequeña.
Dejar los valores de los márgenes restantes como están.
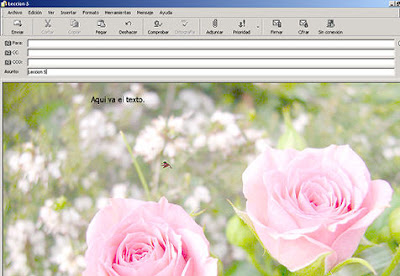
Y colocar "Aquí va el texto". Elegir tipografia, color y tamaño de letra.
(Dejamos la barra desplazadora por defecto)
3) Insert Loading Message.
Reemplazar por texto en español y elegir tipografía, color y tamaño.
Set color: poner el color que tenemos preparado que combina con el fondo.
Minimum display time: 1.5
4) Insert Ticker: igual que en la lección 1, poner datos de copy y efecto deseado.
5) Insert Sound
Sound File - Browse y buscar el archivo con la música que has elegido.
En Repeat elegir Continuous play para que suene constantemente.
O Play this many times: elegir cuántas veces quieres que se reproduzca.
Hemos terminado. Podemos ir a Preview y ver cómo quedó el trabajo.
También cliquear en cada uno de los elementos para verificar si algo hicimos mal y corregir.
Una vez terminado, guardar en alguna carpeta para ejercicios.
File - Save us. Se guarda en formato .ssc
Luego exportar al Outlook.
File - Export e-mail
o hacer clic en el cuarto iconito de la barra de herramientas (Save as stationery ready to e-mail)
IMPORTANTE: Si vas a estar viendo cada elemento que insertes en Preview, es decir, ver cómo queda funcionando, no te olvides de volver a hacer clic la última inserción. Esto me hace acordar a las capas en el PSP. Pues he visto que el orden en el que están los elementos es muy importante. Entonces, tienes que volver adonde habias llegado y de ahi seguir insertando lo que corresponda, sobre todo cuando trabajas con containers y backgrounds, porque Sonido, Loading Message, Options, Ticker, da lo mismo que lo insertes en cualquier orden.
- - -
Una vez en Outlook clic en Mensaje - Mensaje nuevo con - Seleccionar diseño de fondo y buscar el archivo recién realizado, que se llamará por defecto: (Scrippy Email). html
En vista Modificar (pestaña en la parte inferior de la pantalla) doble clic sobre el texto que habías colocado (Aquí va el texto o Escribir aquí, etc.) y tipear tu mensaje.
Puedes verlo en Vista Previa. Volver a vista Modificar, colocar los datos de destinatario y asunto y enviar.
Eso es todo. Así, hemos aprendido a realizar el mismo stationery de dos maneras:
1) Modificando el código html en Outlook.
2) Con Scrippy.
- - -
Puedes ver el stationery aquí.Etiquetas: Tutoriales Scrippy |
escrito por Miss Daisy @ 7:11 p. m.  |
|
|
|
|
| Lección 3 |

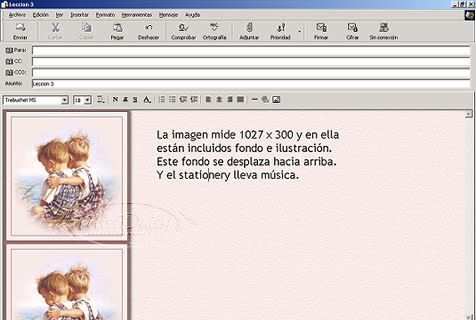
Se trabaja con el mismo código que en la lección 2. Pero la imagen preparada es a la vez el fondo y la ilustración lateral, debe medir 1027 x 300 pixeles.
Abrir una imagen de 1027 x 300 pixeles. Rellenar con un color acorde a la imagen que vas a utilizar y aplicar un efecto ligero de textura. El mio está hecho con Texturizer - Sand - relieve 2, no muy pronunciado.
Insertar la ilustración a la izquierda que mida justo 300 pixeles de alto y de ancho 300-325. Esto va con recuadros y sombra.
También puedes colocar una imagen sin recuadro (sin fondo, un tube o un gif). Y hacerlo de otro modo: abrir el tube, aplicar filtros si se desea, llevarlo a 300 (hasta 325) de ancho y 300 (en caso de que sea un cuadrito, es decir con marco) o menos de 300 (si no tiene marco, para que exista una pequeña distancia) de alto. Después de terminar todos los detalles de la imagen, Imagen - Tamaño del lienzo, aumentar el ancho, dejando la ilustración a la izquierda, a 1027 (o 1024) pixeles. Poner otra capa, rellenar con color acorde, aplicar efecto de textura, bajar capa y fusionar capas, exportar como .jpg.
Se utiliza la misma explicación que para la lección 2, pero en el código se inserta esta nueva imagen que hace las veces también de fondo.Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 6:26 p. m.  |
|
|
|
| 5/6/07 |
| Mis primeros stats con Scrippy |
Aqui puedes ver unos pocos de mis primeros stationery con Scrippy.
 Etiquetas: Scrippy |
escrito por Miss Daisy @ 5:30 p. m.  |
|
|
|
| 3/6/07 |
| Lección 2 en Scrippy |
Tenemos los mismos elementos usados para el stationery que hicimos modificando el código en Outlook: imagen de 300-325 pixeles de ancho y 300-375 de alto, un color acorde, más el archivo de música.
Abrir el Scrippy, File - New (Archivo - Nuevo)
Y vamos a insertar los elementos en el orden que corresponde.
1) Insert Background
Use the selected color.
Set Color, poner el color para nuestro fondo.
2) Insert - Scrolling Border - Left Border Scroll
Image File - Browse y buscar en la PC la imagen que tenemos preparada.
Dejar el resto de los datos como están.
Up significa que el movimiento será de abajo hacia arriba.
Y Scroll speed: Smooth Scroll, que será un movimiento lento.
3) Insert Message Area. Dejar los valores de los márgenes como están.
Y colocar "Aquí va el texto". Elegir tipografía, color y tamaño de letra.
(Dejamos la barra desplazadora por defecto)
4) Insert Loading Message.
Reemplazar por texto en español y elegir tipografía, color y tamaño.
Set color: poner el mismo color que el fondo.
Minimum display time: 1.5
5) Insert Ticker: igual que en la lección 1, poner datos de copy y efecto deseado.
6) Insert Sound
Sound File - Browse y buscar el archivo con la música que has elegido.
En Repeat elegir Continuous play para que suene constantemente.
O Play this many times: elegir cuántas veces quieres que se reproduzca.
De todas formas después también la insertarás antes de enviar el mail en Formato - Fondo - Sonido... como ya se ha explicado antes.
No está de más insertarla aquí pues en la parte inferior, Scrippy indica aproximadamente el peso que tendrá el mail y eso sirve para no excedernos de los 300 K que las normas de cortesía establecen debe pesar como máximo un mail.
- - -
Aquí puedes ver el stationery.
Etiquetas: Tutoriales Scrippy |
escrito por Miss Daisy @ 4:47 a. m.  |
|
|
|
| 2/6/07 |
| Lección 2 |

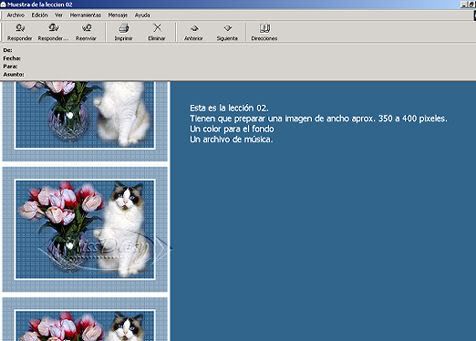
Aquí se encuentra la lección 2 en inglés.
Se trata de un fondo liso, una imagen en el margen izquierdo, con scroll o deslizamiento y que se repite como un mosaico. Tiene música.
Se necesita una imagen de ancho: 300-325 ; alto: 300-375 pixeles. Y un color acorde para utilizar en el fondo.
Guardar el archivo (lo descargas del enlace) en: C - Archivos de programa - Archivos comunes - Microsoft Shared - Stationery. Seguir las indicaciones y pautas que se han dado para la lección 1.
- - -
Este es el código de la presente lección. Donde se marcará en rojo lo que hay que cambiar y en verde irán los comentarios:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
HTMLHEAD
META http-equiv=Content-Type content="text/html; charset=windows-1252"BASE
href="file://C: \ Archivos de programa \ Archivos comunes\Microsoft Shared \ Stationery\"
STYLE
body {
background-color: #37588A (ES EL COLOR DEL FONDO, PONDRAS EL NUMERO CORRESPONDIENTE AL COLOR QUE HAS ELEGIDO ACORDE CON TU IMAGEN); /* This sets the Background Colour for your stationery */
background-repeat: repeat-y; /*Left Border - Image repeats down the left side of the screen */
margin-left: 450 (ES LA DISTANCIA EN PIXELES ENTRE EL MARGEN IZQUIERDO Y EL COMIENZO DE LA ESCRITURA, DISTANCIA QUE DEBERAS ADAPTAR AL ANCHO DE TU IMAGEN PARA QUE QUEDE BIEN, ES DECIR QUE SI TU IMAGEN MIDE POR EJEMPLO 325 PIXELES DE ANCHO, ESTA MEDIDA LA TENDRAS QUE PONER EN 345, DE ESTA FORMA LA ESCRITURA ESTARA SEPARADA UNOS 20 PIXELES DEL BORDE DERECHO DE TU IMAGEN) ; /* Left Margin - Sets the margin in from the left side of the screen */
font-family: "Script MT Bold" (FUENTE O TIPOGRAFIA PONER EL NOMBRE CORRECTO Y COMPLETO) ; /* Default Font - Sets the default font for the stationery */
font-size: 18pt; (TAMAÑO O CUERPO DE LA TIPOGRAFIA) /* Default Font - Sets the size of the font */
color: #ffffff; (COLOR DE LA TIPOGRAFIA, DEBE ESTAR EN CONCORDANCIA CON EL COLOR DE FONDO, PARA QUE RESULTE LEGIBLE) /* Default Font - Sets the colour of the font */
text here (REEMPLAZAR ESTO POR UN TEXTO EN ESPAÑOL "AQUI VA EL TEXTO", O "ESCRIBIR AQUI")
}
/STYLE
META content="MSHTML 6.00.2800.1593" name=GENERATOR/HEAD
BODY bgColor= #ffffff (COLOCAR EL MISMO COLOR ELEGIDO PARA EL FONDO O USAR BLANCO PARA TODOS LOS TRABAJOS)
background="C: \ Program Files \ Common Files \ Microsoft Shared \ Stationery \ lesson2pic. jpg" (AQUI VA TU IMAGEN, QUITA TODOS LOS DATOS DE LA RUTA DE CARPETAS Y DEJA SOLAMENTE EL NOMBRE Y LA EXTENSION DE TU IMAGEN, EJ: "bird.jpg") (RECUERDA QUE TODOS LOS ARCHIVOS DEBEN ESTAR GUARDADOS EN LA CARPETA STATIONERY COMO SE EXPLICO EN LA PRIMERA LECCION)
DIV /DIV!--replace X.jpg with the full pathname for your graphic--BGSOUND
src="C: \ Program Files \ Common Files \ Microsoft Shared \ Stationery \ lesson2. mid" (AQUI VA LA MUSICA, QUITA TODOS LOS DATOS DE LA RUTA DE CARPETAS Y DEJA SOLAMENTE EL NOMBRE Y LA EXTENSION DE TU MUSICA, EJ: "vals.midi")
volume=-200 loop=infinite!--replace X.mid with the full pathname for your midi file--!--This is the Majik's scroll script--
DIV id=imageholder
style="Z-INDEX: -1; LEFT: 0px; POSITION: absolute; TOP: 0px"
SCRIPT language=VBScript
placement=0
nail=0
max=9
for temp=0 to max
document.write "img id=pics"&temp&" srcbr"
next
DIM newarray
newarray=Array(pics0,pics1,pics2,pics3,pics4,pics5,pics6,pics7,pics8,pics9)
for temp=0 to max
newarray(temp).src=document.body.background
next
document.body.background=" "
window.status="Click the image to Stop or Restart the scroll" (ESTE ES EL TICKER O LINEA QUE APARECE EN LA BARRA DE ESTADO Y QUE DICE "CLIC EN LA IMAGEN PARA DETENER O REINICIAR EL SCROLL". PONDREMOS EL TEXTO EN ESPAÑOL. Y al lado le podemos agregar nuestro copy. Con cuidado de no tocar ningun otro dato).
sub scroll()
if nail=1 then
exit sub
end if
if placement pics0.height then
setTimeout "move", 1
else
placement=0
setTimeout "move", 1
end if
end sub
sub move()
imageholder.style.top=-placement
placement=placement+1
setTimeout "scroll", 1
end sub
sub imageholder_onclick()
if nail=0 then
nail=1
elseif nail=1 then
nail=0
end if
scroll()
end sub
scroll()
/SCRIPT
/DIV/BODY/HTML
- - -
Antes de enviar vamos a Insertar nuestra música desde Formato para que no aparezca como adjunto.
Menú Formato - Fondo - Sonido - Buscar con Examinar nuestro archivo de música (en la PC), si no se ve es porque está seleccionado por defecto como Tipo de Archivo, Archivos de audio - wav, la otra opción es para midis. Puedes elegir que se reproduzca una a más veces o continuamente.
Escribir el mensaje.
Entonces sí, verificado que todo luzca bien y una vez completados los datos (destinatario y asunto), enviar el mail.
Aqui puedes ver el ejercicio terminado.

Etiquetas: Tutoriales HTML |
escrito por Miss Daisy @ 6:49 p. m.  |
|
|
|
|
| Lección 1 en Scrippy |
Tenemos los mismos elementos que utilizamos para la confeccion del stationery modificando el codigo HTML: imagen de ancho: 300-325; alto: 300-375 pixeles y un color acorde.
Abrir el Scrippy, File - New (Archivo - Nuevo)
Vamos a insertar los elementos en el orden que corresponde.
1) Insert - Background (fondo)
Color - clic en Used the select color. (Usar el color elegido)
Clic en Select color (Color elegido) y colocamos los numeros que corresponden al color elegido para el fondo.
Aceptar.
2) Insert - Message area (zona donde va el mensaje)
Dejamos los valores en 30 y clic en Scrollbar colors (colores de la barra desplazadora). En base ponemos el mismo color del fondo y en shadow (sombra) negro o un tono mucho mas oscuro que el color del fondo.
Si no pusieramos ningún color aqui nos saldria la barra desplazadora por defecto, es decir: gris.
En este cuadro tambien podemos elegir la tipografia, el cuerpo (o tamaño), el color y el peso (normal o bold) y otros atributos como subrayada e italica.
Y escribimos por ejemplo: "Aqui va el texto" o "Escribir aqui", etc.
3) Insert - Container - Lef container (contenedor izquierdo) (porque a la izquierda es donde queremos poner la imagen que estará contenida por esta zona)
Width (ancho) clic en Same as largest contained image (Igual a la imagen más ancha)
Advanced Options: clic en Place over background (ubicar sobre el fondo)
4) Insert Background (este viene a ser el fondo del container y ustedes verán como la pestaña que se inserta está sangrada, es decir más separada del margen izquierdo)
Aqui pondremos nuestra imagen.
Clic en Browse que nos lleva a nuestra computadora, vamos a la carpeta donde tenemos la imagen, la seleccionamos y clic en Abrir.
No scrolling seleccionado (no habrá movimiento)
Tile seleccionado (se repetirá como mosaico)
5) Insert Ticker.
Este es el texto que aparece en la barra de estado, en la parte inferior de tu monitor.
Puedes poner lo que se te ocurra, generalmente copyright, en el recuadrito donde dice Message.
Y eliges el efecto que te parezca más lindo en Message entry style. Puedes ir viendo en Preview y luego volver a Ticker (ver nota importante abajo).
6) Insert Loading message (este es el mensaje que avisa que se esta cargando el mail)
Puedes ponerlo en español, seleccionando el texto y escribir encima por ejemplo: Cargando, por favor espere.
Clic en Set color y poner el mismo color del fondo.
Y en Minimum display time poner 1.5 o 2.5 que es el tiempo en segundos que el mensaje se estara viendo.
Hemos terminado. Podemos ir a Preview y ver cómo quedó el trabajo.
Podemos clickear en los elementos si algo hicimos mal y corregir y una vez terminado lo vamos a guardar en alguna carpeta que tengas para ejercicios.
File - Save us. Se guarda en formato .ssc
Y luego lo Exportas al Outlook.
File - Export e-mail
o haces clic en el cuarto iconito de la barra de herramientas (Save as stationery ready to e-mail)
IMPORTANTE: Si vas a estar viendo cada cosa que insertes en Preview, es decir, ver cómo queda funcionando, no te olvides de volver a hacer clic en el último elemento que insertaste. Esto me hace acordar a las capas en el PSP. Pues he visto que el orden en el que están los elementos es muy importante. Entonces, tienes que volver adonde habias llegado y de ahi seguir insertando lo que sea que tengas que poner.
- - -
Una vez en Outlook vamos a Mensaje - Mensaje nuevo con - Seleccionar diseño de fondo y buscamos el archivo que acabamos de realizar que se llamará por defecto: (ScrippyEmail). html
En vista Modificar (pestaña en la parte inferior de la pantalla) haces doble clic sobre el texto que habias colocado (Aqui va el texto o Escribir aqui, etc.) y tipeas tu mensaje.
Puedes verlo en Vista Previa. Colocas los datos de destinatario y asunto y envias.
Eso es todo. Bien facil. De esta forma sabemos hacer el mismo stationery de dos maneras:
1) Modificando el código .html en Outlook
2) Con Scrippy.
Si estamos muy satisfechas con el stationery que acabamos de hacer y deseamos utilizarlo en el futuro, antes de colocarle el texto, lo guardamos desde el Outlook como .html, porque los archivos de Scrippy (.scc) exigen que ninguno de los elementos insertos haya cambiado de lugar y es muy probable que con el tiempo o los cambies o los borres. Asi que la seguridad está en guardar tu stationery desde Outlook como .html - - - Aquí puedes ver el stationery terminado. Etiquetas: Tutoriales Scrippy |
escrito por Miss Daisy @ 12:16 a. m.  |
|
|
|
|
| |
| Bienvenida |


Para ver mas entradas utiliza los enlaces de "Archivos" y "Entradas previas". |
| Miss Daisy |
|

|
| Entradas previas |
|
| Archivos |
|
|
| Mi mail |

|
... |
| Comentarios |
|
Contador de visitas, desde el 12/5/07:
|

Vonage VOIP Service
|
| Enlaces |
|
|
| Gracias a |

 |
| Blog registrado |

|
|

